11 Les tables
11.1 Introduction aux tables
Le modèle de la table de HTML permet aux auteurs d'arranger
des données (texte, texte préformaté, images, liens, formulaires, champs de formulaires, autres tables, etc.)
en rangées et colonnes de cellules.
Chaque table peut avoir une légende propre (voir l'élément CAPTION)
qui fournit une brève description de l'objet de la table. On peut également fournir une description plus longue
(via l'attribut summary), au bénéfice des
personnes qui utilisent des agents utilisateurs gérant la synthèse de parole et l'écriture Braille.
On peut regrouper les rangées de la table dans des sections d'en-tête, de pied
et de corps (via les éléments THEAD,
TFOOT et
TBODY, respectivement). Les regroupements de
rangées apportent des informations de structure supplémentaires, qui peuvent être utilisées par les
agents utilisateurs pour souligner cette structure. Les agents utilisateurs peuvent exploiter le découpage
en-tête/corps/pied de telle sorte que le corps puisse défiler indépendamment des sections d'en-tête
et de pied. Pour l'impression d'une longue table, les informations d'en-tête et de pied peuvent être
répétées sur chacune des pages qui contiennent les données de la table.
Les auteurs peuvent également regrouper les colonnes pour apporter des informations
structurelles supplémentaires qui peuvent être exploitées par les agents utilisateurs. En outre, les auteurs
peuvent déclarer des propriétés de colonne au début de la définition de la table
(via les éléments COLGROUP
et COL) de sorte que les agents utilisateurs
puissent restituer progressivement la table au lieu de devoir attendre que toutes les données de la table soient arrivées
avant de pouvoir les restituer.
Les cellules de la table peuvent contenir soit des informations « de rubrique »
(voir l'élément TH), soit des
informations « de données » (voir l'élément
TD). Les cellules peuvent occuper plusieurs
rangées et colonnes. Le modèle de la table HTML 4
permet aux auteurs l'étiquetage de chaque cellule de sorte que les
agents utilisateurs non-visuels puissent communiquer plus facilement à l'utilisateur
les indications de rubrique concernant la cellule. Ce mécanisme apporte non seulement une grande assistance
aux personnes qui ont des déficiences visuelles, mais donne aussi aux navigateurs sans fil multimodes, avec des capacités
d'affichage limitées (par exemple, les téléavertisseurs et les téléphones utilisant le Web),
la possibilité de gérer les tables.
Les tables ne devraient pas représenter simplement un moyen de disposer le contenu d'un document car cela peut
entraîner des problèmes de restitution sur les médias non-visuels. En outre, quand on les utilise avec des
graphiques, ces tables peuvent forcer l'utilisateur à effectuer un défilement horizontal pour voir une table
qui aura été conçue sur un système avec une surface d'affichage plus grande. Afin de minimiser ces
problèmes, les auteurs devraient employer des feuilles de style pour le contrôle
de la disposition plutôt que des tables.
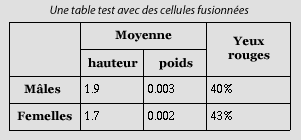
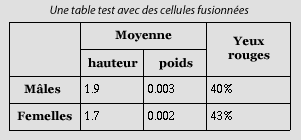
Voici une table simple qui montre certaines des caractéristiques du modèle de la table de HTML.
Soit la définition de table suivante :
<TABLE border="1"
summary="Cette table donne quelques statistiques sur les
drosophiles : hauteur et poids moyens, et le
pourcentage de celles ayant des yeux rouges
(pour les mâles et les femelles).">
<CAPTION><EM>Une table test avec des cellules fusionnées</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Moyenne
<TH rowspan="2">Yeux<BR>rouges
<TR><TH>hauteur<TH>poids
<TR><TH>Mâles<TD>1.9<TD>0.003<TD>40%
<TR><TH>Femelles<TD>1.7<TD>0.002<TD>43%
</TABLE>
celle-ci pourrait être restituée par un téléimprimeur [ndt. tty device] comme ceci :
Une table test avec des cellules fusionnées
/-----------------------------------------\
| | Moyenne | Yeux |
| |-------------------| rouges |
| | hauteur | poids | |
|-----------------------------------------|
| Mâles | 1.9 | 0.003 | 40% |
|-----------------------------------------|
| Femelles | 1.7 | 0.002 | 43% |
\-----------------------------------------/
ou comme cela par un agent utilisateur graphique :

11.2 Les éléments de construction des tables
Balise ouvrante : obligatoire, balise fermante : obligatoire
Définition des attributs
- summary = texte [CS]
- Cet attribut fournit un résumé de l'objet et de la structure de la table pour les agents utilisateurs qui opèrent
une restitution sur des médias non-visuels, tels que les syntétiseurs de parole et les lecteurs Braille.
- align = left|center|right [CI]
- Déconseillé. Cet attribut spécifie la position
de la table par rapport au document. Les valeurs admises sont :
- left : la table est sur la gauche du document.
- center : la table est au centre du document.
- right : la table est sur la droite du document.
- width = longueur [CN]
- Cet attribut spécifie la largeur souhaitée pour la table entière et il se destine aux agents utilisateurs
visuels. Quand la valeur est un pourcentage, elle est relative à l'espace horizontal disponible pour l'agent utilisateur.
En l'absence de toute indication de largeur de table, celle-ci est déterminée par l'agent utilisateur.
Attributs définis ailleurs
- id,
class
(identifiants internes au document)
- lang
(indications de langue),
dir
(direction du texte)
- title
(titre de l'élément)
- style
(information de style en-ligne)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(événements intrinsèques)
- bgcolor
(couleur d'arrière-plan)
- frame,
rules,
border
(bordures et règles)
- cellspacing,
cellpadding (marges des cellules)
L'élément TABLE contient tous les
autres éléments qui spécifient la légende, les rangées, le contenu et la mise en forme.
La liste informative suivante décrit les opérations que l'agent utilisateur peut être amené à
réaliser lors de la restitution d'une table :
- Restituer le sommaire dans l'attribut summary
disponible à l'utilisateur. Les auteurs devraient fournir le sommaire du contenu et de la structure de la table, de
sorte que les personnes utilisant des agents utilisateurs non-visuels puissent mieux la comprendre ;
- Restituer la légende, le cas échéant ;
- Restituer l'en-tête de la table, le cas échéant. Restituer le pied de la table, le cas échéant.
Les agents utilisateurs doivent savoir où restituer l'en-tête et le pied. Par exemple, s'il s'agit d'un
média paginé en sortie, les agents utilisateurs peuvent placer l'en-tête en haut de chaque page, et le pied en bas
de chacune d'elles. De la même manière, si l'agent utilisateur fournit un mécanisme pour faire défiler
les rangées, l'en-tête peut apparaître en haut de la zone qui a défilé et le pied en bas
de celle-ci ;
- Calculer le nombre de colonnes dans la table.
Remarquez que le nombre de rangées dans une table
est égal au nombre d'éléments TR
contenus par l'élément TABLE ;
- Regrouper les colonnes en fonction des éventuelles spécifications de groupe de colonnes ;
- Restituer les cellules, rangée par rangée et regroupées dans les colonnes appropriées, entre
l'en-tête et le pied. Les agents utilisateurs devraient formater la table
en fonction des attributs HTML et des spécifications de la
feuille de style.
Le modèle de table HTML a été conçu de
telle sorte que les agents utilisateurs, avec l'assistance de l'auteur, puissent restituer les tables
progressivement
(i.e., au fur et à mesure que les rangées arrivent) plutôt que de devoir attendre la totalité des
données avant de commencer la restitution.
Afin que l'agent utilisateur puisse formater une table en une seule passe, les auteurs doivent indiquer à l'agent utilisateur :
Plus précisément, l'agent utilisateur peut restituer une table en une seule passe quand les largeurs de colonne
sont spécifiées à l'aide d'une combinaison d'éléments
COLGROUP et
COL. Si éventuellement l'une des colonnes est
spécifiée en termes relatif ou de pourcentage (voir la section sur le calcul de la largeur des colonnes),
l'auteur doit aussi spécifier la largeur de la table en question.
La directionnalité d'une table
est soit celle qui est héritée (par défaut, elle est de gauche à droite), soit celle qui est spécifiée
par l'attribut dir de l'élément
TABLE.
Pour une table de gauche-à-droite, la colonne zéro se trouve sur le côté gauche et la rangée
zéro se trouve en haut. Pour une table de droite-à-gauche, la colonne zéro se trouve sur le côté
droit et la rangée zéro en haut.
Quand l'agent utilisateur alloue des cellules supplémentaires à une rangée (voir la section sur le
calcul du nombre de colonnes dans une table), ces cellules supplémentaires se rajoutent à
la droite de la table, pour les tables de gauche-à-droite, et à la gauche de la table, pour les tables de droite-à-gauche.
Remarquer que l'élément TABLE
est le seul sur qui l'attribut dir inverse l'ordre
visuel des colonnes ; une rangée de table (TR)
ou un groupe de colonnes (COLGROUP) seuls ne
peuvent pas être inversés indépendamment.
Quand il est spécifié pour l'élément TABLE,
l'attribut dir affecte aussi la direction du texte
à l'intérieur des cellules de la table (puisque l'attribut dir
est hérité par les éléments de type bloc).
Pour spécifier une table de droite-à-gauche, fixer la valeur de l'attribut
dir comme suit :
<TABLE dir="RTL">
...le reste de la table...
</TABLE>
On peut changer la direction du texte dans une cellule individuelle en spécifiant l'attribut
dir dans l'élément qui définit
la cellule. Veuillez consulter la section sur le texte bi-directionnel pour plus d'informations
sur les questions liées à la direction du texte.
Balise ouvrante : obligatoire, balise fermante : obligatoire
Définition des attributs
- align = top|bottom|left|right [CI]
- Déconseillé. Pour les agents utilisateurs visuels,
cet attribut spécifie la position de la légende par rapport à la table. Les valeurs possibles sont :
- top : la légende est en haut de la table. C'est la valeur par défaut
- bottom : la légende est en bas de la table
- left : la légende est à gauche de la table
- right : la légende est à droite de la table.
Attributs définis ailleurs
- id,
class
(identifiants internes au document)
- lang
(indications de langue),
dir
(direction du texte)
- title
(titre de l'élément)
- style
(information de style en-ligne)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(événements intrinsèques)
Quand l'élément CAPTION est présent,
son texte devrait décrire la nature de la table.
L'élément CAPTION n'est
autorisé qu'immédiatement après la balise ouvrante de l'élément
TABLE. L'élément
TABLE ne peut contenir qu'un seul élément
CAPTION.
Les agents utilisateurs visuels permettent aux personnes voyantes d'embrasser rapidement la structure de la table à partir des en-têtes
et de la légende. Par conséquent, les légendes seront souvent inadaptées pour le résumé
de l'objet et de la structure de la table du point de vue des personnes qui dépendent d'agents utilisateurs non-visuels.
Les auteurs devraient prendre soin de fournir des informations supplémentaires,
qui résument l'objet et la structure de la table, en utilisant l'attribut
summary de l'élément
TABLE. Ceci est particulièrement important
pour les tables dépourvues de légende. Les exemples ci-dessous illustrent l'utilisation de l'attribut
summary.
Les agents utilisateurs visuels devraient éviter le rognage
de toute partie de la table qui contient la légende, à moins de fournir un moyen pour accéder à toutes
les parties de la table, par exemple par défilement horizontal ou vertical. Nous recommandons que le texte de la légende
soit coupé à la même largeur que celle de la table. (Voir également la section sur les
algorithmes de disposition recommandés.)
<!ELEMENT THEAD - O (TR)+ -- en-tête de la table -->
<!ELEMENT TFOOT - O (TR)+ -- pied de la table -->
Balise ouvrante : obligatoire, balise fermante : optionnelle
<!ELEMENT TBODY O O (TR)+ -- corps de la table -->
Balise ouvrante : optional, balise fermante : optionnelle
Attributs définis ailleurs
- id,
class
(identifiants internes au document)
- lang
(indications de langue),
dir
(direction du texte)
- title
(titre de l'élément)
- style
(information de style en-ligne)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(événements intrinsèques)
- align,
char,
charoff,
valign
(alignement des cellules)
Les rangées de la table peuvent être regroupées
dans une section en-tête de la table, une section pied de la table, et une ou plusieurs sections corps de table, en utilisant
respectivement les éléments THEAD,
TFOOT et
TBODY. Cette organisation permet aux agents utilisateurs
de gérer le défilement des corps de la table, indépendamment de l'en-tête et du pied de la table.
Pour l'impression d'une longue table, les informations placées dans l'en-tête et le pied de la table peuvent se répéter
sur chacune des pages contenant les données de la table.
L'en-tête et le pied de la table devraient contenir des informations sur les colonnes de la table. Le corps de la table
devrait contenir les rangées des données de la table.
Quand ils sont présents, chaque élément THEAD,
TFOOT et
TBODY contient un groupe de rangées.
Chaque groupe de rangées doit contenir au moins une rangée, qui est définie par l'élément
TR.
Cet exemple illustre l'ordre et la structure des en-têtes, pieds et corps des tables.
<TABLE>
<THEAD>
<TR> ...informations d'en-tête...
</THEAD>
<TFOOT>
<TR> ...informations de pied...
</TFOOT>
<TBODY>
<TR> ...première rangée des données du bloc 1...
<TR> ...seconde rangée des données du bloc 1...
</TBODY>
<TBODY>
<TR> ...première rangée des données du bloc 2...
<TR> ...deuxième rangée des données du bloc 2...
<TR> ...troisième rangée des données du bloc 2...
</TBODY>
</TABLE>
L'élément TFOOT doit survenir
avant un élément TBODY dans
une définition d'élément TABLE,
de sorte que les agents utilisateurs puissent restituer le pied avant de recevoir toutes les rangées de données
(éventuellement nombreuses). Le résumé suivant indique les balises qui sont obligatoires et celles qui peuvent
être omises :
- la balise ouvrante de l'élément TBODY
est toujours requise, sauf quand la table n'est formée que d'un seul corps et n'a aucune section d'en-tête ni de pied.
La balise fermante de TBODY peut toujours être
omise en toute sécurité
- les balises ouvrantes des éléments THEAD
et TFOOT sont requises quand les sections d'en-tête
et de pied sont respectivement présentes, mais les balises fermantes qui leur correspondent peuvent toujours être
omises en toute sécurité.
Les moteurs d'analyse des agents utilisateurs doivent obéir à ces règles pour des raisons de
rétro-compatibilité.
La table de l'exemple précédent pourrait être élaguées en supprimant certaines balises
fermantes, comme :
<TABLE>
<THEAD>
<TR> ...informations d'en-tête...
<TFOOT>
<TR> ...informations de pied...
<TBODY>
<TR> ...première rangée des données du bloc 1...
<TR> ...seconde rangée des données du bloc 2...
<TBODY>
<TR> ...première rangée des données du bloc 2...
<TR> ...deuxième rangée des données du bloc 2...
<TR> ...troisième rangée des données du bloc 2...
</TABLE>
Les sections THEAD,
TFOOT
et TBODY doivent contenir le même nombre de colonnes.
Les groupes de colonnes
permettent aux auteurs de créer des divisions structurelles à l'intérieur d'une table. Les auteurs peuvent
mettre en évidence cette structure au travers des feuilles de styles ou des attributs HTML
(par exemple, l'attribut rules
pour l'élément TABLE).
Comme exemple de présentation visuelle des groupes de colonnes, veuillez consulter l'exemple de table.
Une table peut contenir soit un seul groupe de colonnes implicite (aucun élément
COLGROUP ne délimite les colonnes),
soit un certain nombre de groupes de colonnes explicites (chacun étant délimité par une instance de l'élément
COLGROUP).
L'élément COL permet aux auteurs
de partager des attributs entre plusieurs colonnes, sans faire appel à un regroupement structurel. L'« étendue »
de l'élément COL est
représentée par le nombre de colonnes qui vont partager les attributs de l'élément.
Balise ouvrante : obligatoire, balise fermante : optionnelle
Définition des attributs
- span = nombre [CN]
- Cet attribut, qui doit être un entier supérieur à 0, spécifie le nombre des colonnes dans un groupe
de colonnes. Les valeurs ont la signification suivante :
- en l'absence de l'attribut span,
chaque élément COLGROUP définit
un groupe de colonnes contenant une seule colonne ;
- si la valeur spécifiée pour l'attribut span
est un entier « N » supérieur à 0, l'élément
COLGROUP courant définit un groupe de colonnes
qui contient « N » colonnes.
Les agents utilisateurs doivent ignorer cet attribut si l'élément COLGROUP
contient un ou plusieurs éléments COL.
- width = longueur-multiple [CN]
-
Cet attribut spécifie la largeur par défaut de chaque colonne dans le groupe de colonnes courant. En plus des valeurs
en pixels, des valeurs en pourcentage et des valeurs relatives normales, cet attribut admet la forme spéciale "0*" (zéro et astérisque)
qui signifie que la largeur de chaque colonne dans le groupe devrait être celle minimale pour tenir le contenu de la colonne.
Ceci implique que le contenu entier d'une colonne doit être connu avant que la largeur de celle-ci puisse être
calculé exactement. Les auteurs devraient être conscients que la spécification de la valeur "0*" va empêcher l'agent utilisateur
de restituer la table progressivement.
Cet attribut est outrepassé pour toute colonne dans le groupe de colonnes dont l'attribut
width est spécifié au travers
d'un élément COL.
Attributs définis ailleurs
- id,
class
(identifiants internes au document)
- lang
(indications de langue),
dir
(direction du texte)
- title
(titre de l'élément)
- style
(information de style en-ligne)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(événements intrinsèques)
- align,
char,
charoff,
valign
(alignement des cellules)
L'élément COLGROUP crée
un groupe de colonne explicite. On peut spécifier le nombre de colonnes dans le groupe de colonnes de deux façons,
qui s'excluent mutuellement :
- l'attribut span de
l'élément (valeur par défaut "1") spécifie le nombre de colonnes dans le groupe ;
- chaque élément COL
dans l'élément COLGROUP
représente une ou plusieurs colonnes dans le groupe.
L'avantage de l'utilisation de l'attribut span,
c'est que les auteurs peuvent regrouper les informations concernant les largeurs de colonne. Ainsi, si une table contient quarante
colonnes, chacune d'elles ayant une largeur de 20 pixels, il est plus facile d'écrire :
<COLGROUP span="40" width="20">
</COLGROUP>
plutôt que :
<COLGROUP>
<COL width="20">
<COL width="20">
...jusqu'à totaliser 40 éléments COL...
</COLGROUP>
Quand il est nécessaire d'isoler une colonne (par exemple, pour une information de style, pour spécifier une
information de largeur, etc.) au sein d'un groupe, les auteurs doivent identifier cette colonne avec un élément
COL. Ainsi, pour appliquer une information de style
particulière à la dernière colonne de la table précédente, on l'isole de cette manière :
<COLGROUP width="20">
<COL span="39">
<COL id="mise-en-forme-particuliere">
</COLGROUP>
L'attribut width de l'élément
COLGROUP est hérité par la totalité des 40 colonnes.
Le premier élément COL se rapporte aux
39 premières colonnes (sans rien de particulier pour elles) et le second assigne une valeur à l'attribut
id pour la quarantième colonne, de sorte
qu'une feuille de style puisse s'y appliquer.
La table dans l'exemple suivant contient deux groupes de colonnes. Le premier groupe de colonnes contient 10 colonnes et le
second 5 colonnes. La largeur par défaut de chaque colonne du premier groupe de colonnes est de 50 pixels. La largeur
de chaque colonne dans le second groupe sera celle minimale qui est requise pour cette colonne en question.
<TABLE>
<COLGROUP span="10" width="50">
<COLGROUP span="5" width="0*">
<THEAD>
<TR><TD> ...
</TABLE>
L'élément COL
Balise ouvrante : obligatoire, balise fermante :
interdite
Définition des attributs
- span = nombre [CN]
- Cet attribut, dont la valeur doit être un entier supérieur à 0, spécifie le nombre de colonnes
« couvertes » par l'élément COL ;
l'élément COL partage ses attributs avec
toutes les colonnes qu'il couvre. La valeur par défaut de cet attribut est "1" (i.e., l'élément
COL se rapporte à une seule colonne. Si la valeur
« N » spécifiée pour l'attribut span
est supérieure à "1", l'élément COL
courant partage ses attributs avec les « N-1 » colonnes suivantes.
- width = longueur-multiple [CN]
- Cet attribut spécifie une largeur par défaut pour chacune des colonnes couvertes par l'élément
COL courant. Il a la même signification que
l'attribut width pour l'élément
COLGROUP et le surclasse.
Attributs définis ailleurs
- id,
class
(identifiants internes au document)
- lang
(indications de langue),
dir
(direction du texte)
- title
(titre de l'élément)
- style
(information de style en-ligne)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(événements intrinsèques)
- align,
char,
charoff,
valign
(alignement des cellules)
L'élément COL permet aux auteurs
de rassembler les spécifications d'attributs pour les colonnes de la table. L'élément
COL ne rassemble pas les colonnes
de manière structurelle (c'est le rôle de l'élément
COLGROUP). Les éléments
COL sont vides et ne servent que de support pour les
attributs. Ils peuvent apparaître à l'intérieur comme à l'extérieur d'un groupe de colonnes
explicite (i.e., l'élément COLGROUP).
L'attribut width de l'élément
COL se rapporte à la largeur de chacune des
colonnes dans la couverture de l'élément.
Il y a deux moyens pour déterminer le nombre de colonnes dans une table (par ordre de priorité) :
- si l'élément TABLE contient
des éléments COLGROUP ou
COL, les agents utilisateurs devraient calculer le
nombre de colonnes en opérant l'addition suivante :
- pour chaque élément COL, prendre
la valeur de son attribut span (la valeur par défaut est "1") ;
- pour chaque élément COLGROUP
contenant au moins un élément COL,
ignorer l'attribut span
de l'élément COLGROUP. Pour chaque
élément COL, effectuer les calculs de
l'étape 1 ;
- pour chaque élément COLGROUP vide,
prendre la valeur de son attribut span
(la valeur par défaut étant "1").
- sinon, quand l'élément TABLE
ne contient aucun élément COLGROUP
ou COL, les agents utilisateurs devraient baser le nombre
de colonnes sur ce qui est requis par les rangées. Le nombre de colonnes est égal au nombre de colonnes requises par
la rangée ayant le plus de colonnes, y compris les cellules qui couvrent plusieurs colonnes. Pour toutes celles des rangées
qui ont un nombre de colonnes moindre, elles devraient être garnies de cellules vides en fin de rangée. La « fin »
d'une rangée dépend de la directionnalité de la table.
Quand une table contient des éléments COLGROUP
ou COL et quand les deux types de calcul n'aboutissent
pas au même nombre de colonnes, alors cela entraîne une erreur.
Une fois que l'agent utilisateur a calculé le nombre de colonnes dans la table, il peut les regrouper en
groupes de colonnes.
Par exemple, pour chacune des tables suivantes, les deux méthodes de calcul devraient résulter en trois colonnes.
La restitution des deux premières tables peut être progressive.
<TABLE>
<COLGROUP span="3"></COLGROUP>
<TR><TD> ...
...rangées...
</TABLE>
<TABLE>
<COLGROUP>
<COL>
<COL span="2">
</COLGROUP>
<TR><TD> ...
...rangées...
</TABLE>
<TABLE>
<COLGROUP>
<COL>
</COLGROUP>
<COLGROUP span="2">
<TR><TD> ...
...rangées...
</TABLE>
<TABLE>
<TR>
<TD><TD><TD>
</TR>
</TABLE>
Les auteurs peuvent spécifier les largeurs des colonnes de trois façons :
- Fixe
- Une spécification de largeur fixe est donnée en pixels (par exemple, width="30").
La spécification de largeur fixe permet une restitution progressive.
- Pourcentage
- Une spécification en pourcentage (par exemple, width="20%") se fonde sur le pourcentage
d'espace horizontal disponible pour la table (entre les marges courantes gauche et droite, y compris les flottants). Remarquez
que cet espace ne dépend pas de la table en elle-même et la spécification en pourcentage permet donc une
restitution progressive.
- Proportionnelle
- Une spécification proportionnelle (par exemple, width="3*") se rapporte aux portions
d'espace horizontal requis par une table. Si la largeur de table reçoit une valeur fixe, via l'attribut
width de l'élément TABLE
les agents utilisateur peuvent restituer la table de manière progressive en même avec des colonnes proportionnelles.
Cependant, si la table n'a pas une largeur fixe, les agents utilisateurs doivent attendre d'avoir reçu toutes les
données de table avant de pouvoir déterminer l'espace horizontal requis par la table. Alors seulement cet
espace sera alloué aux colonnes proportionnelles.
Si l'auteur ne spécifie aucune information de largeur pour une colonne, l'agent utilisateur peut se trouver dans l'incapacité
de formater progressivement la table, puisqu'il doit attendre l'arrivée de la totalité des données de la
colonne pour allouer une largeur adéquate.
S'il apparaît que les largeurs des colonnes soient trop étroites pour le contenu d'une cellule de table particulière,
l'agent utilisateur peut choisir de rafraîchir la table.
La table dans cet exemple contient six colonnes. La première colonne n'appartient à aucun groupe de colonnes
explicite. Les trois suivantes appartiennent au premier groupe de colonnes explicite et les deux dernières au second
groupe de colonnes explicite. Cette table ne peut pas faire l'objet d'un formatage progressif puisqu'elle contient des spécifications
de largeur de colonne proportionnelles et n'a pas de valeur pour l'attribut
width de l'élément
TABLE.
Une fois que l'agent utilisateur (visuel) a reçu les données de la table, l'espace horizontal disponible sera
alloué par l'agent utilisateur comme ceci : premièrement, l'agent utilisateur allouera 30 pixels aux colonnes 1 et
2 ; puis l'espace minimal requis pour la colonne 3 sera réservé ; l'espace horizontal restant sera divisé
en six parts égales (puisque 2* + 1* + 3* = 6 parts) ; la colonne 4 (2*) recevra deux de ces parts, la colonne 5 (1*) une part
et la colonne 6 (3*) trois parts.
<TABLE>
<COLGROUP>
<COL width="30">
<COLGROUP>
<COL width="30">
<COL width="0*">
<COL width="2*">
<COLGROUP align="center">
<COL width="1*">
<COL width="3*" align="char" char=":">
<THEAD>
<TR><TD> ...
...rangées...
</TABLE>
Nous avons fixé la valeur de l'attribut align
à "center", dans le troisième groupe de colonnes. Toutes les cellules dans chacune des colonnes de ce groupe
hériteront de cet attribut, mais pourront le surclasser. En fait, c'est l'élément
COL final qui effectue ce surclassement, en
spécifiant que chaque cellule, dans la colonne qu'il régit, soient alignées sur le caractère deux-points « : ».
Dans la table suivante, les spécifications de largeur de colonne permettent à l'agent utilisateur de formater
progressivement la table :
<TABLE width="200">
<COLGROUP span="10" width="15">
<COLGROUP width="*">
<COL id="avant-derniere-colonne">
<COL id="derniere-colonne">
<THEAD>
<TR><TD> ...
...rangées...
</TABLE>
Les dix premières colonnes feront 15 pixels de large. Les deux dernières colonnes recevront chacune la moitié
des 50 pixels restants. Remarquer que les éléments COL
apparaissent seulement pour qu'on puisse spécifier un attribut id
aux deux dernières colonnes.
Remarque : Même si l'attribut width
sur l'élément TABLE n'est pas
déconseillé, on encourage les auteurs à employer des feuilles de style pour spécifier la largeur des
tables.
Balise ouvrante : obligatoire, balise fermante : optionnelle
Attributs définis ailleurs
- id,
class
(identifiants internes au document)
- lang
(indications de langue),
dir
(direction du texte)
- title
(titre de l'élément)
- style
(information de style en-ligne)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(événements intrinsèques)
- bgcolor
(couleur d'arrière-plan)
- align,
char,
charoff,
valign
(alignement des cellules)
L'élément TR se comporte comme
un conteneur pour une rangée de cellules de la table. La balise fermante peut être omise.
Cet exemple de table montre trois rangées, chacune commençant par un élément
TR :
<TABLE summary="Cette table représente le nombre de tasses de café
consommées par chaque sénateur,
le type de café (décafféiné ou normal),
et s'il est sucré ou non.">
<CAPTION>Les tasses de café consommées par chaque sénateur</CAPTION>
<TR> ...Une rangée en-tête...
<TR> ...Première rangée de données...
<TR> ...Deuxième rangée de données...
...le reste de la table table...
</TABLE>
<!ELEMENT (TH|TD) - O (%flow;)* -- cellule de rubrique TH, cellule de données TD-->
<!-- La portée (scope) est plus simple que l'attribut headers des tables courantes -->
<!ENTITY % Scope "(row|col|rowgroup|colgroup)">
<!-- TH pour l'en-tête, TD pour les données,
mais pour les cellules ayant les deux rôles utiliser TD -->
<!ATTLIST (TH|TD) -- cellule de rubrique ou de données --
%attrs; -- %coreattrs, %i18n, %events --
abbr %Text; #IMPLIED -- abréviation pour une cellule de rubrique --
axis CDATA #IMPLIED -- liste de rubriques relatives séparées par virgules--
headers IDREFS #IMPLIED -- liste d'id pour les cellules de rubrique --
scope %Scope; #IMPLIED -- portée couverte par les cellules de rubrique --
rowspan NUMBER 1 -- nombre de rangées couvertes par la cellule --
colspan NUMBER 1 -- nombre de colonnes couvertes par la cellule --
%cellhalign; -- alignement horizontal dans les cellules --
%cellvalign; -- alignement vertical dans les cellules --
>
Balise ouvrante : obligatoire, balise fermante : optionnelle
Définition des attributs
- headers = idrefs [CS]
- Cet attribut spécifie la liste des cellules de rubrique qui fournissent des indications de rubrique à la cellule
de donnée courante. La valeur de cet attribut est une liste de noms de cellules, séparés par des espaces ;
ces cellules doivent être nommées en fixant une valeur pour leur attribut id.
En général, les auteurs utilisent l'attribut headers
pour assister les agents utilisateurs non-visuels dans leur restitution des indications de rubrique concernant les cellules de
données (par exemple, les indications de rubrique sont dites avant la cellule de données), mais on peut tout aussi
bien utiliser l'attribut conjointement aux feuilles de style. Voir également l'attribut
scope.
- scope = nom-de-portée [CI]
- Cet attribut spécifie le jeu de cellules de données pour lequel la cellule de rubrique courante fournit des
indications de rubrique. On peut utiliser cet attribut à la place de l'attribut
headers, notamment pour les tables simples.
Quand il est spécifié, cet attribut doit avoir l'une des valeurs suivantes :
- row : la cellule courante fournit les indications de rubrique pour le restant de la rangée qui la
contient (voir également la section sur la directionnalité de la table) ;
- col : la cellule courante fournit les indications de rubrique pour le restant de la colonne qui la contient ;
- rowgroup : la cellule de rubrique fournit les indications de rubrique pour le restant du
groupe de rangées qui la contient ;
- colgroup : la cellule de rubrique fournit les indications de rubrique pour le restant du
groupe de colonne qui la contient.
- abbr = texte [CS]
- Cet attribut devrait être utilisé pour fournir une forme abrégée du contenu de la cellule, qui
pourrait être employée par les agents utilisateurs aux endroits nécessaires, à la place du contenu
de la cellule. Les noms abrégés devraient être courts car les agents utilisateurs peuvent être amenés
à les restituer plusieurs fois. Par exemple, un synthétiseur de parole pourrait restituer l'intitulé de la rubrique abrégée
qui est relative à une cellule particulière, avant de restituer le contenu proprement dit de cette cellule.
- axis = cdata [CI]
- Cet attribut peut s'utiliser pour ranger la cellule dans une catégorie conceptuelle, qu'on peut assimiler à la
formation d'un axe dans un espace à « n » dimensions. Les agents utilisateurs peuvent donner aux
utilisateurs l'accès à ces catégories (par exemple, l'utilisateur peut demander à l'agent utilisateur
toutes les cellules appartenant à une catégorie donnée, l'agent utilisateur peut alors présenter le résultat de la requête
sous la forme d'une table des matières, etc.). Veuillez consulter la section sur la
catégorisation des cellules pour plus d'informations. La valeur de cet attribut est une liste
de noms de catégorie, séparés par des virgules.
- rowspan = nombre [CN]
- Cet attribut spécifie le nombre de rangées couvertes par la cellule courante. La valeurs par défaut pour
cet attribut est "1". La valeur zéro "0" signifie que la cellule couvre toutes les rangées, à partir de la
rangée courante jusqu'à la dernière rangée de la section de table
(THEAD,
TBODY ou
TFOOT) dans laquelle la cellule est définie.
- colspan = nombre [CN]
- Cet attribut spécifie le nombre de colonnes couvertes par la cellule courante. La valeur par défaut pour cet
attribut est "1". La valeur zéro "0" signifie que la cellule couvre toutes les colonnes, à partir de la colonne
courante jusqu'à la dernière colonne du groupe de colonnes (COLGROUP)
dans lequel la cellule est définie.
- nowrap [CI]
- Déconseillé. Quand il est présent, cet attribut
booléen indique aux agents utilisateurs visuels de désactiver la coupure de texte automatique pour cette cellule.
On devrait utliser les feuilles de style, plutôt que cet attribut, pour obtenir des
effets de coupure. Remarque : Utilisé imprudemment, cet attribut peut créer des cellules dont la
largeur est excessive.
- width = longueur [CN]
- Déconseillé. Cet attribut indique à l'agent
utilisateur d'employer une largeur de cellule donnée.
- height = longueur [CN]
- Déconseillé. Cet attribut indique à l'agent
utilisateur d'employer une hauteur de cellule donnée.
Attributs définis ailleurs
- id,
class
(identifiants internes au document)
- lang
(indications de langue),
dir
(direction du texte)
- title
(titre de l'élément)
- style
(information de style en-ligne)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(événements intrinsèques)
- bgcolor
(couleur d'arrière-plan)
- align,
char,
charoff,
valign
(alignement des cellules)
Les cellules de table peuvent contenir deux types d'informations : des informations de rubrique
et des informations de données.
Cette distinction permet aux agents utilisateurs de restituer les cellules de rubrique et de données différemment,
même en l'absence de feuilles de style. Par exemple, les agents utilisateurs visuels peuvent présenter le texte des
cellules de rubrique en caractères gras. Les synthétiseurs de parole peuvent restituer les informations de
rubrique avec une inflexion de voix particulière.
L'élément TH définit une
cellule qui contient une indication de rubrique. Les agents utilisateurs disposent de deux types d'informations de rubrique :
le contenu de l'élément TH et la valeur
de l'attribut abbr. Les agents utilisateurs doivent
restituer soit le contenu de la cellule, soit la valeur de l'attribut
abbr. Pour les médias visuels, cette
dernière possibilité peut être adéquate quand il n'y a pas suffisamment de place pour restituer
le contenu entier de la cellule. Pour les médias non-visuels, l'attribut
abbr peut s'employer comme abréviation
des rubriques de la table, quand celles-ci sont restituées en accompagnement du contenu des cellules concernées.
Les attributs headers et
scope permettent également aux auteurs d'assister les agents utilisateurs non-visuels dans leur
traitement des informations de rubrique. Veuillez consulter la sections sur
l'étiquetage des cellules pour les agents utilisateurs non-visuels pour des informations
et des exemples.
L'élément TD définit
une cellule qui contient des données.
Les cellules peuvent être vides (i.e., elles ne contiennent pas de données.
Par exemple, la table suivante contient quatre colonnes de données, chacune étant chapeautée par une
description de la colonne.
<TABLE summary="Cette table représente le nombre de tasses de café
consommées par chaque sénateur,
le type de café (décafféiné ou normal),
et s'il est sucré ou non.">
<CAPTION>Les tasses de café consommées par chaque sénateur</CAPTION>
<TR>
<TH>Nom</TH>
<TH>Tasses</TH>
<TH>Type de café</TH>
<TH>Sucre ?</TH>
<TR>
<TD>T. Sexton</TD>
<TD>10</TD>
<TD>Espresso</TD>
<TD>Non</TD>
<TR>
<TD>J. Dinnen</TD>
<TD>5</TD>
<TD>Déca.</TD>
<TD>Oui</TD>
</TABLE>
Un agent utilisateur restituant sur un téléimprimeur pourrait afficher celle-ci comme suit :
Nom Tasse Type de café Sucre ?
T. Sexton 10 Espresso Non
J. Dinnen 5 Déca. Oui
Les cellules peuvent occuper plusieurs rangées ou colonnes. Le nombre des rangées ou des colonnes occupées
par une cellule est fixé par les attributs rowspan
et colspan des éléments
TH et TD.
Dans la définition de cette table, nous spécifions que la cellule en rangée 4 et colonne 2 devrait
occuper un total de trois colonnes, y compris la colonne courante.
<TABLE border="1">
<CAPTION>Les tasses de café consommées par chaque sénateur</CAPTION>
<TR><TH>Nom<TH>Tasses<TH>Type de café<TH>Sucre ?
<TR><TD>T. Sexton<TD>10<TD>Espresso<TD>Non
<TR><TD>J. Dinnen<TD>5<TD>Déca.<TD>Oui
<TR><TD>A. Soria<TD colspan="3"><em>Non disponible</em>
</TABLE>
Cette table pourrait être restituée sur un téléimprimeur par un agent utilisateur visuel comme suit :
Les tasses de café consommées par
chaque sénateur
---------------------------------------
| Nom |Tasses|Type de café|Sucre ?|
---------------------------------------
|T. Sexton| 10 |Espresso |Non |
---------------------------------------
|J. Dinnen|5 |Déca. |Oui |
---------------------------------------
|A. Soria |Non disponible |
---------------------------------------
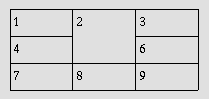
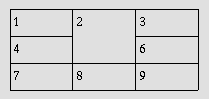
L'exemple suivant illustre (à l'aide de bordures de table) la manière dont les définitions des cellules
qui occupent plus d'une rangée, ou colonne, affectent la définition des cellules suivantes. Considérons
la définition de table suivante :
<TABLE border="1">
<TR><TD>1 <TD rowspan="2">2 <TD>3
<TR><TD>4 <TD>6
<TR><TD>7 <TD>8 <TD>9
</TABLE>
Comme la cellule "2" couvre la première et la deuxième rangée, la définition de cette deuxième
rangée va la prendre en compte. Ainsi, le deuxième élément
TD dans la deuxième rangée définit
en réalité la troisième cellule de la rangée. Visuellement, la table serait restituée sur un
téléimprimeur par :
-------------
| 1 | 2 | 3 |
----| |----
| 4 | | 6 |
----|---|----
| 7 | 8 | 9 |
-------------
tandis qu'un agent utilisateur graphique la restituerait par :

Remarquez que, si l'élément TD
définissant la cellule "6" avait été omis, une cellule supplémentaire vide aurait été
ajoutée par l'agent utilisateur pour compléter la rangée.
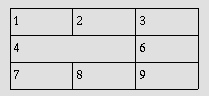
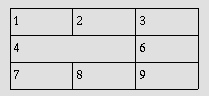
De la même manière, dans la définition de table suivante :
<TABLE border="1">
<TR><TD>1 <TD>2 <TD>3
<TR><TD colspan="2">4 <TD>6
<TR><TD>7 <TD>8 <TD>9
</TABLE>
la cellule "4" couvre deux colonnes, de sorte que le deuxième élément
TD dans la rangée définit en
réalité la troisième cellule ("6") :
-------------
| 1 | 2 | 3 |
--------|----
| 4 | 6 |
--------|----
| 7 | 8 | 9 |
-------------
Un agent utilisateur graphique pourrait la restituer par :

La définition de cellules qui se chevauchent constitue une erreur. Les agents utilisateurs peuvent diverger sur la
façon de gérer cette erreur (par exemple, la restitution peut varier).
EXEMPLE ILLÉGAL
L'exemple suivant montre comment on pourrait créer des cellules qui se chevauchent. Dans cette table,
la cellule "5" couvre deux rangées et la cellule "7" deux colonnes, de sorte qu'elles se chevauchent dans la cellule
entre "7" et "9":
<TABLE border="1">
<TR><TD>1 <TD>2 <TD>3
<TR><TD>4 <TD rowspan="2">5 <TD>6
<TR><TD colspan="2">7 <TD>9
</TABLE>
Remarque : Les sections suivantes décrivent les attributs de table HTML
qui ont trait à la mise en forme visuelle. Lors de la première publication de cette spécification en 1997,
la spécification des feuilles de style [CSS1]
n'offrait pas de mécanismes permettant le contrôle de tous les aspects de la mise en forme visuelle des tables.
Depuis lors, la spécification des feuilles de style [CSS2]
a rajouté des propriétés qui permettent la mise en forme visuelle des tables.
HTML 4 inclut des mécanismes pour contrôler :
Les attributs suivants affectent le cadre externe et les règles internes de la table.
Définition des attributs
- frame = void|above|below|hsides|lhs|rhs|vsides|box|border [CI]
- Cet attribut spécifie quels côtés du cadre entourant la table seront visibles. Les valeurs possibles sont :
- void : aucun côté. C'est la valeur par défaut ;
- above : le côté en haut seulement ;
- below : le côté en bas seulement ;
- hsides : les côtés en haut et en bas seulement ;
- vsides : les côtés droite et gauche seulement ;
- lhs : le côté gauche seulement ;
- rhs : le côté droit seulement ;
- box : les quatre côtés ;
- border : les quatre côtés
- rules = none|groups|rows|cols|all
[CI]
- Cet attribut spécifie quelles règles vont apparaître entre les cellules à l'intérieur de
la table. La restitution des règles dépend de l'agent utilisateur. Les valeurs possibles sont :
- none : aucune règle. C'est la valeur par défaut ;
- groups : les règles apparaîtront seulement entre les groupes de rangées (voir
THEAD,
TFOOT et
TBODY) et les groupes de colonnes (voir
COLGROUP et COL) ;
- rows : les règles apparaîtront seulement entre les rangées ;
- cols : les règles apparaîtront seulement entre les colonnes ;
- all : les règles apparaîtront entre toutes les rangées et colonnes.
- border = pixels [CN]
- Cet attribut spécifie l'épaisseur (en pixels seulement) du cadre autour de la table (voir la remarque ci-dessous pour
plus d'informations sur cet attribut).
Afin d'aider à distinguer les cellules d'une table, on peut spécifier l'attribut border
de l'élément TABLE. Considérons
cet exemple précédent :
<TABLE border="1"
summary="Cette table représente le nombre de tasses de café
consommées par chaque sénateur,
le type de café (décafféiné ou normal),
et s'il est sucré ou non.">
<CAPTION>Les tasses de café consommées par chaque sénateur</CAPTION>
<TR>
<TH>Nom</TH>
<TH>Tasses</TH>
<TH>Type de café</TH>
<TH>Sucre ?</TH>
<TR>
<TD>T. Sexton</TD>
<TD>10</TD>
<TD>Espresso</TD>
<TD>Non</TD>
<TR>
<TD>J. Dinnen</TD>
<TD>5</TD>
<TD>Déca.</TD>
<TD>Oui</TD>
</TABLE>
Dans l'exemple suivant, l'agent utilisateur devrait afficher des bordures épaisses de 5 pixels à gauche et
à droite de la table, avec des règles dessinées entre chaque colonne.
<TABLE border="5" frame="vsides" rules="cols">
<TR> <TD>1 <TD>2 <TD>3
<TR> <TD>4 <TD>5 <TD>6
<TR> <TD>7 <TD>8 <TD>9
</TABLE>
Les agents utilisateurs devraient observer les paramètres suivants pour rétro-compatibilité.
- La définition border="0"
implique que frame="void" et, à moins
que ce ne soit indiqué autrement, que rules="none" ;
- Les autres valeurs de l'attribut border
impliquent que frame="border" et,
à moins que ce ne soit indiqué autrement, que rules="all" ;
- La valeur "border" dans la balise ouvrante de l'élément TABLE
devrait s'interpréter comme la valeur de l'attribut frame.
Elle implique que rules="all"
et une certaine valeur par défaut (non-nulle) pour l'attribut border.
Par exemple, les définitions suivantes sont équivalentes :
<TABLE border="2">
<TABLE border="2" frame="border" rules="all">
comme celles-ci :
<TABLE border>
<TABLE frame="border" rules="all">
Remarque : L'attribut border
définit également le comportement de bordure des éléments
OBJECT et
IMG, mais il admet des valeurs différentes pour
ceux-ci.
Les attributs suivants peuvent être spécifiés sur divers éléments de table (voir leurs définitions).
<!-- attributs d'alignement horizontal pour le contenu des cellules -->
<!ENTITY % cellhalign
"align (left|center|right|justify|char) #IMPLIED
char %Character; #IMPLIED -- caractère d'alignement, e.g. char=':' --
charoff %Length; #IMPLIED -- décalage du caractère d'alignement --"
>
<!-- attributs d'alignement vertical pour le contenu des cellules -->
<!ENTITY % cellvalign
"valign (top|middle|bottom|baseline) #IMPLIED"
>
Définition des attributs
- align = left|center|right|justify|char [CI]
- Cet attribut spécifie l'alignement des données et la justification du texte dans une cellule. Les valeurs possibles sont :
- left : données repoussées à gauche/texte justifié à gauche. C'est la valeur par défaut ;
- center : données au centre/texte centré. C'est la valeur par défaut pour les rubriques de tables ;
- right : données repoussées à droite/texte justifié à droite ;
- justify : texte justifié ;
- char : aligne le texte sur un caractère donné. Si l'agent utilisateur ne gère pas l'alignement
sur un caractère, le comportement lié à sa présence n'est pas spécifié.
- valign = top|middle|bottom|baseline [CI]
- Cet attribut spécifie la position verticale des données dans une cellule. Les valeurs possibles sont :
- top : les données de la cellule sont repoussées en haut de la cellule ;
- middle : les données de la cellule sont centrées verticalement dans la cellule. C'est la valeur par défaut ;
- bottom : les données de la cellule sont repoussées en bas de la cellule ;
- baseline : toutes les cellules, qui se trouvent dans la même rangée qu'une cellule dont l'attribut
valign a cette valeur, devraient avoir leurs données textuelles positionnées de telle sorte que la
première ligne de texte apparaisse sur une ligne de base commune à toutes les cellules de cette rangée.
Cette contrainte ne s'applique pas aux lignes de texte suivantes dans ces cellules.
- char = caractère [CN]
- Cet attribut définit le caractère seul, dans un fragment de texte, qui fait office d'axe d'alignement. La valeur
par défaut de cet attribut est le caractère point décimal pour la langue courante,
telle qu'elle est définie par l'attribut lang
(par exemple, le point « . » pour l'anglais et la virgule « , » pour le français).
Les agents utilisateurs ne sont pas obligés de gérer cet attribut.
- charoff = longueur [CN]
- Quand il est présent, cet attribut spécifie le décalage de la première occurrence du caractère
d'alignement sur chaque ligne. Si la ligne ne comprend pas de caractère d'alignement, elle devrait glisser horizontalement
de manière à finir sur la position d'alignement.
Quand on utilise l'attribut charoffpour
fixer le décalage du caractère d'alignement, la direction du décalage est déterminée par la
direction de texte courante (fixée par l'attribut dir).
Dans les textes de gauche-à-droite (c'est le défaut), le décalage s'opère à partir de la marge
de gauche. Et inversement, pour les textes de droite-à-gauche, à partir de la marge de droite. Les agents utilisateurs
ne sont pas obligés de gérer cet attribut.
La table dans cet exemple aligne des rangées de valeurs monétaires sur un point décimal. On définit
explicitement le caractère d'alignement comme étant « , ».
<TABLE border="1">
<COLGROUP>
<COL><COL align="char" char=",">
<THEAD>
<TR><TH>Légumes <TH>Prix au kilo
<TBODY>
<TR><TD>Laitues <TD>€1
<TR><TD>Carottes <TD>€10,50
<TR><TD>Navets dorés <TD>€100,30
</TABLE>
La mise en forme de la table pourrait ressembler à ce qui suit :
-----------------------------
| Légumes | Prix au kilo |
|------------|--------------|
|Laitues | €1 |
|------------|--------------|
|Carottes | €10,50 |
|------------|--------------|
|Navets dorés| €100,30 |
-----------------------------
Quand le contenu de la cellule contient plus d'une instance du caractère d'alignement spécifié par
l'attribut char et que ce contenu va à la ligne,
le comportement de l'agent utilisateur n'est pas défini. Les auteurs devraient donc être prudent dans leur utilisation
de l'attribut char.
Remarque : Les agents utilisateurs visuels restituent typiquement le contenu des éléments
TH centré verticalement et horizontalement, et
en caractères gras.
L'alignement du contenu des cellules peut être spécifié cellule par cellule ou bien peut être hérité
des éléments qui l'englobent, telles que la rangée, la colonne ou la table même.
L'ordre de priorité (de la plus élevée à la plus basse) des attributs
align,
char
et charoff est le suivant :
- l'attribut d'alignement défini sur un élément à l'intérieur des données de la cellule
(par exemple, un élément P) ;
- l'attribut d'alignement défini sur une cellule (les éléments TH et TD) ;
- l'attribut d'alignement défini sur un élément de regroupement de colonnes (les éléments COL et COLGROUP).
Quand la cellule fait partie d'un ensemble recouvrant plusieurs colonnes, la propriété d'alignement est héritée
de la définition de la cellule initiant le recouvrement ;
- l'attribut d'alignement défini sur un élément de rangée ou de regroupement de rangées
(les éléments TR,
THEAD,
TFOOT
et TBODY). Quand la cellule fait partie d'un
ensemble recouvrant plusieurs rangées, la propriété d'alignement est héritée de la définition
de la cellule initiant le recouvrement ;
- l'attribut d'alignement défini sur la table (l'élément TABLE) ;
- la valeur d'alignement par défaut.
L'ordre de priorité (de la plus élevée à la plus basse) de l'attribut
valign (ainsi que des autres attributs hérités
lang, dir
et style) est le suivant :
- l'attribut défini sur un élément à l'intérieur des données de la cellule
(par exemple, un élément P) ;
- l'attribut défini sur une cellule (les éléments TH et TD) ;
- l'attribut défini sur un élément de rangée ou de regroupement de rangées
(les éléments TR,
THEAD,
TFOOT
et TBODY). Quand la cellule fait partie d'un ensemble
recouvrant plusieurs rangées, la valeur de l'attribut est héritée de la définition de la cellule
initiant le recouvrement ;
- l'attribut défini sur un élément de regroupement de colonnes (les éléments
COL et COLGROUP).
Quand la cellule fait partie d'un ensemble recouvrant plusieurs colonnes, la valeur de l'attribut est héritée de la
définition de la cellule initiant le recouvrement ;
- l'attribut défini sur la table (l'élément TABLE) ;
- la valeur par défaut de l'attribut.
En outre, lors de la restitution des cellules, l'alignement horizontal est déterminé par les colonnes,
de préférence aux rangées, tandis que les rangées ont la préférence sur les colonnes pour
ce qui est de l'alignement vertical.
L'alignement par défaut des cellules dépend de l'agent utilisateur. L'agent utilisateur devrait cependant remplacer
la valeur par défaut de l'attribut selon la directionnalité courante (i.e., ne pas laisser la valeur "left" dans tous les cas).
Les agents utilisateurs qui ne reconnaissent pas la valeur "justify" de l'attribut
align devraient utiliser la valeur de
directionnalité héritée à la place.
Remarque : Une cellule peut hériter de la valeur d'un attribut non pas de son parent,
mais de la première cellule d'un recouvrement. Il s'agit d'une exception aux règles générales d'héritage
des attributs.
Définition des attributs
- cellspacing = longueur [CN]
- Cet attribut spécifie la quantité d'espacement que l'agent utilisateur devrait laisser entre le côté
gauche de la table et le côté gauche de la colonne la plus à gauche, le côté supérieur de la table et
le côté supérieur de la rangée la plus haute, et ainsi de suite pour le côté droit et le côté inférieur
de la table. L'attribut spécifie également la quantié d'espacement à laisser entre les cellules.
- cellpadding = longueur [CN]
- Cet attribut spécifie la quantité d'espacement entre la bordure de la cellule et son contenu. Si la valeur de
cet attribut est une longueur en pixels, alors les quatre marges devraient toutes se trouver à cette distance du contenu.
Si la valeur de l'attribut est une longueur en pourcentage, les marges supérieure et inférieure devraient se trouver
à égale distance du contenu, en fonction d'un pourcentage de l'espacement vertical disponible, et les marges gauche et droite
se trouver à égale distance du contenu, en fonction d'un pourcentage de l'espacement horizontal disponible.
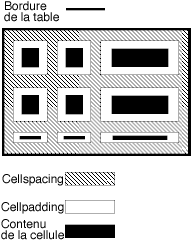
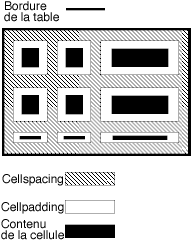
Cest deux attributs contrôlent l'espacement entre et à l'intérieur des cellules. Les illustrations suivantes
expliquent la manière dont ils interagissent :

Dans l'exemple suivant, l'attribut cellspacing
spécifie que les cellules devraient être séparées de vingt pixels, les unes par rapport aux autres et par rapport au
cadre de la table. L'attribut cellpadding
spécifie que la marge supérieure et la marge inférieure de la cellule seront chacune séparées du contenu de la cellule
de 10% de l'espacement vertical disponible (totalisant 20%). De même, la marge de gauche et la marge de droite de la cellule
seront chacune séparées du contenu de la cellule de 10% de l'espacement horizontal disponible (totalisant 20%).
<TABLE cellspacing="20" cellpadding="20%">
<TR> <TD>Données1 <TD>Données2 <TD>Données3
</TABLE>
Si une table, ou une colonne donnée, a une largeur fixe, les attributs
cellspacing et
cellpadding peuvent demander plus d'espace que
celui qui est assigné. Les agents utilisateurs peuvent donner à ces attributs la priorité sur l'attribut de largeur
width quand un conflit survient, mais ils ne
sont pas obligés de le faire.
Les agents utilisateurs non-visuels, tels que les synthétiseurs de parole et les lecteurs Braille, peuvent faire appel
aux attributs suivants des éléments TD
et TH pour restituer les cellules de la table plus
intuitivement :
- Pour une cellule de données particulière, l'attribut headers
liste les cellules qui fournissent des indications de rubrique pertinentes. Dans ce but, chaque cellule de rubrique doit être
nommée en utilisant l'attribut id. Remarquez
qu'il n'est pas toujours possible de distinguer clairement les cellules de rubrique de celles de données. On devrait utiliser
l'élément TD pour de telles cellules
en même temps que les attributs id
ou scope, selon celui qui convient ;
- Pour une cellule de rubrique donnée,
l'attribut scope indique à l'agent utilisateur les
cellules qui sont concernées par ces indications de rubrique. Les auteurs peuvent choisir d'employer cet attribut plutôt
que l'attribut headers, selon celui qui convient le mieux ;
les deux attributs remplissent la même fonction. L'attribut headers
est en général nécessaire quand les rubriques se trouvent en positions inhabituelles par rapport
aux données qui les concernent ;
- L'attribut abbr
spécifie un nom de rubrique abrégé pour les cellules de rubrique, de sorte que les agents utilisateurs
puissent restituer les indications de rubrique plus rapidement.
Dans l'exemple suivant, nous assignons des indications de rubrique aux cellules, en définissant l'attribut
headers. Chaque cellule dans la même colonne
se rapporte à la même cellule de rubrique (via l'attribut id).
<TABLE border="1"
summary="Cette table représente le nombre de tasses de café
consommées par chaque sénateur,
le type de café (décafféiné ou normal),
et s'il est sucré ou non.">
<CAPTION>Les tasses de café consommées par chaque sénateur</CAPTION>
<TR>
<TH id="t1">Nom</TH>
<TH id="t2">Tasses</TH>
<TH id="t3" abbr="Type">Type de café</TH>
<TH id="t4">Sucre ?</TH>
<TR>
<TD headers="t1">T. Sexton</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Espresso</TD>
<TD headers="t4">Non</TD>
<TR>
<TD headers="t1">J. Dinnen</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Déca.</TD>
<TD headers="t4">Oui</TD>
</TABLE>
Un synthétiseur de parole pourrait restituer cette table comme suit :
Légende : Les tasses de café consommées par chaque sénateur
Résumé : Cette table représente le nombre de tasses de café
consommées par chaque sénateur, le type de café (déca. ou normal),
et s'il est sucré ou non.
Nom : T. Sexton, Tasses : 10, Type : Espresso, Sucre : Non
Nom : J. Dinnen, Tasses : 5, Type : Déca., Sucre : Oui
Remarquer la manière dont la rubrique « Type de café » s'abrège en
« Type », en utilisant l'attribut abbr.
Le même exemple, en substituant l'attribut scope
à l'attribut headers. Remarquez la valeur
"col" de l'attribut scope, qui signifie
« toutes les cellules dans la colonne courante » :
<TABLE border="1"
summary="Cette table représente le nombre de tasses de café
consommées par chaque sénateur,
le type de café (décafféiné ou normal),
et s'il est sucré ou non.">
<CAPTION>Les tasses de café consommées par chaque sénateur</CAPTION>
<TR>
<TH scope="col">Nom</TH>
<TH scope="col">Tasses</TH>
<TH scope="col" abbr="Type">Type de café</TH>
<TH scope="col">Sucre ?</TH>
<TR>
<TD>T. Sexton</TD>
<TD>10</TD>
<TD>Espresso</TD>
<TD>Non</TD>
<TR>
<TD>J. Dinnen</TD>
<TD>5</TD>
<TD>Déca.</TD>
<TD>Oui</TD>
</TABLE>
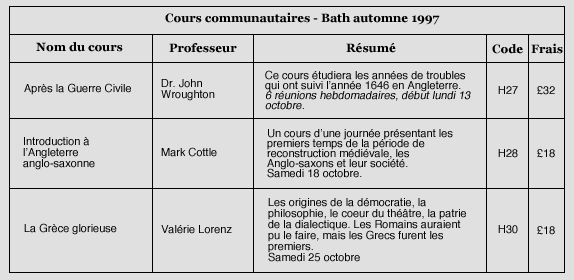
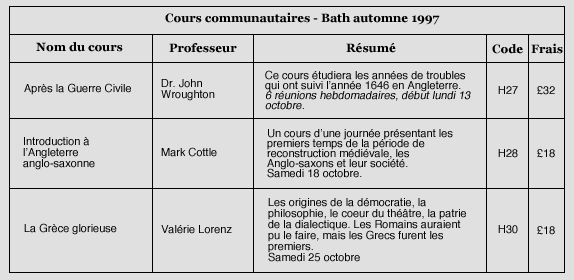
Voici un exemple un peu plus complexe illustrant l'utilisation des autres valeurs de l'attribut
scope :
<TABLE border="1" cellpadding="5" cellspacing="2"
summary="Les cours d'histoire proposés dans la communauté
de Bath, arrangés selon le nom du cours, le professeur,
le résum&, le code et le prix.">
<TR>
<TH colspan="5" scope="colgroup">Cours communautaires -- Bath Automne 1997</TH>
</TR>
<TR>
<TH scope="col" abbr="Nom">Nom du cours</TH>
<TH scope="col" abbr="Prof.">Professeur</TH>
<TH scope="col">Résumé</TH>
<TH scope="col">Code</TH>
<TH scope="col">Frais</TH>
</TR>
<TR>
<TD scope="row">Àprès la Guerre Civile</TD>
<TD>Dr. John Wroughton</TD>
<TD>
Ce cours étudiera les années de troubles qui ont
suivi l'année 1646 en Angleterre. <EM>6 réunions hebdomadaires,
début lundi 13 octobre.</EM>
</TD>
<TD>H27</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">Introduction à l'Angleterre anglo-saxonne</TD>
<TD>Mark Cottle</TD>
<TD>
Un cours d'une journée présentant les premiers temps de
la période de reconstruction médiévale,
les Anglo-saxons et leur société.<br>
<EM>Samedi 18 octobre.</EM>
</TD>
<TD>H28</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">La GrÈce glorieuse</TD>
<TD>Valérie Lorenz</TD>
<TD>
Les origines de la démocratie, la philosophie, le cœur du théâtre,
la patrie de la dialectique. Les Romains auraient pu le faire, mais les
Grecs furent les premiers. <br><EM>Samedi 25 octobre 1997</EM>
</TD>
<TD>H30</TD>
<TD>£18</TD>
</TR>
</TABLE>
Un agent utilisateur graphique pourrait restituer la table comme ceci :

Remarquez l'utilisation de l'attribut scope
avec la valeur "row". Bien que la première cellule dans chaque rangée contienne des données, non des indications
de rubrique, l'attribut scope fait que la cellule
de données se comporte comme une cellule de rubrique de rangée. Ceci permet aux synthétiseurs de parole de
fournir le nom du cours concerné à la demande, ou de le déclarer immédiatement avant le contenu de
chaque cellule.
Les utilisateurs, qui parcourent une table avec un agent utilisateur basé sur la parole, peuvent souhaiter entendre une
explication sur le contenu d'une cellule en plus d'entendre le contenu en question. Un moyen par lequel l'agent utilisateur pourrait
offrir une explication serait de dire les indications de rubrique associées avant de dire le contenu de la cellule de
données (voir la section sur l'association des indications de rubrique aux cellules de données).
Les utilisateurs peuvent également vouloir des informations sur plusieurs cellules, auquel cas les indications de
rubrique données au niveau de la cellule (par les attributs headers,
scope et
abbr) peuvent ne pas fournir le contexte adéquat.
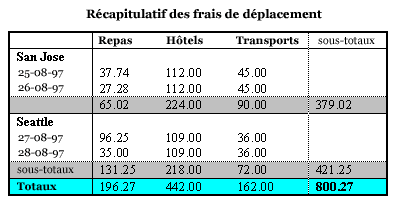
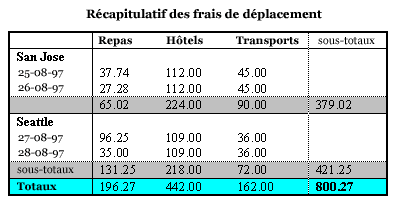
Considérons la table suivante, qui montre la répartition des frais de repas, d'hôtels et de transport pour
deux villes (San Jose et Seattle) sur plusieurs jours :

Les utilisateurs pourraient souhaiter extraire des informations de la table sous la forme de requêtes comme :
- « Qu'ai-je dépensé en repas ? » ;
- « Qu'ai-je dépensé en repas le 25 août ? » ;
- « Quel est l'ensemble de mes dépenses à San Jose ? ».
Chaque requête implique un calcul par l'agent utilisateur qui peut faire intervenir zéro ou plusieurs cellules.
Afin de déterminer, par exemple, les coûts des repas du 25 août, l'agent utilisateur doit connaître
quelles cellules se rapportent à « Repas » (tous les repas) et à « Dates »
(particulièrement le 25 août), puis déterminer l'intersection de ces deux ensembles.
Pour satisfaire ce genre de requête, le modèle de table HTML 4
permet aux auteurs de ranger les rubriques et les données des cellules en catégories. Par exemple, pour le tableau
des frais de déplacement, l'auteur pourrait regrouper les cellules de rubrique "San Jose" et "Transports" dans la catégorie
« dépenses » et les quatre jours dans la catégorie « date ». Les trois
questions précédentes auraient alors les significations suivantes :
- « Qu'ai-je dépensé en repas ? » signifiant
« Quelles sont toutes les cellules de données dans la catégorie "dépenses=Repas" ? » ;
- « Qu'ai-je dépensé en repas le 25 août ? » signifiant
« Quelles sont toutes les cellules dans les catégories "dépenses=Repas" et "date=25-08-1997" ? » ;
- « Quel est l'ensemble de mes dépenses à San Jose ? » signifiant
« Quelles sont toutes les cellules dans les catégories "dépenses=Repas, Hôtels, Transports" et "ville=San Jose" ? »
L'auteur catégorise une cellule de rubrique ou de données en spécifiant l'attribut
axis sur la cellule. Par exemple, dans le tableau
des frais de déplacement, on pourrait ranger la cellule contenant l'information "San Jose" dans la catégorie "ville"
de la manière suivante :
<TH id="a6" axis="ville">San Jose</TH>
Toute cellule qui contient des informations relatives à "San Jose" devrait se rapporter à cette cellule de
rubrique au travers soit de l'attribut headers,
soit de l'attribut scope. Ainsi, les frais de repas
du 25-08-1997 devraient être balisées pour se rapporter à l'attribut
id (dont la valeur ici est "a6") de la cellule de rubrique :
<TD headers="a6">37.74</TD>
Chaque attribut headers fournit une liste
de références id. Les auteurs peuvent donc
catégoriser une cellule donnée par un nombre quelconque de moyens (ou selon un nombre quelconque de rubriques).
Voici le balisage du tableau des frais de déplacement avec des indications de catégorie :
<TABLE border="1"
summary="Ce tableau résume les frais de déplacment
occasionnés lors des voyages du mois d'août
à San Jose et à Seattle">
<CAPTION>
Récapitulatif des frais de déplacement
</CAPTION>
<TR>
<TH></TH>
<TH id="a2" axis="dépenses">Repas</TH>
<TH id="a3" axis="dépenses">Hôtels</TH>
<TH id="a4" axis="dépenses">Transports</TH>
<TD>Sous-totaux</TD>
</TR>
<TR>
<TH id="a6" axis="ville">San Jose</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD id="a7" axis="date">25-08-97</TD>
<TD headers="a6 a7 a2">37.74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD id="a8" axis="date">26-08-97</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>Sous-totaux</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH id="a10" axis="ville">Seattle</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD id="a11" axis="date">27-08-97</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109.00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD id="a12" axis="date">28-08-97</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>Sous-totaux</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Totaux</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
Remarquez que le balisage du tableau de cette façon permet aux agents utilisateurs d'éviter de troubler
l'utilisateur avec des informations parasites. Par exemples, si un synthétiseur de parole devait dire tous les nombres dans
la colonne "Repas" de cette table, en réponse à la question « Quel est la totalité de mes frais de repas ? »,
l'utilisateur serait incapable de distinguer entre les dépenses du jour et les sous-totaux ou les totaux. En catégorisant
soigneusement les cellules de données, les auteurs permettent aux agents utilisateurs de faire des distinctions
sémantiques importantes lors de la restitution.
Bien sûr, il n'y a pas de limite quant à la manière dont les auteurs peuvent catégoriser les informations
contenues dans une table. Dans la table des frais de déplacement, par exemple, on pourrait rajouter les catégories
"sous-totaux" et "totaux".
Cette spécification n'oblige pas les agents utilisateurs à gérer les informations fournies par l'attribut
axis, ni ne fait de recommandation sur la manière
dont les agents utilisateurs peuvent présenter les informations de l'attribut axis
aux utilisateurs ou sur la manière dont les utilisateurs peuvent interroger l'agent utilisateur sur ces informations.
Les agents utilisateurs, notamment les syntétiseurs de parole,
peuvent cependant combiner les informations communes à plusieurs cellules résultant d'une requête. Par exemple,
si l'utilisateur demande « Qu'est-ce que j'ai dépensé à San Jose ? »,
l'agent utilisateur déterminerait d'abord les cellules en question (25-08-1997 : 37.74, 26-08-1997 : 27.28),
puis restituerait ces informations. Un agent utilisateur disant ces informations pourraient les lire ainsi :
Ville : San Jose. Date : 25-08-1997. Dépenses, Repas : 37.74
Ville : San Jose. Date : 26-08-1997. Dépenses, Repas : 27.28
ou, de manière plus concise :
San Jose, 25-08-1997, Repas : 37.74
San Jose, 26-08-1997, Repas : 27.28
Une restitution encore plus économe combinerait les informations communes et les réarrangerait :
San Jose, Repas, 25-08-1997 : 37.74
26-08-1997 : 27.28
Les agents utilisateurs qui gère ce type de restitution devraient donner à l'utilisateur des moyens pour personnaliser
la restitution (par exemple, au travers d'une feuille de style).
En l'absence d'indications de rubrique fournies soit par l'attribut scope,
soit par l'attribut headers, les agents utilisateurs
peuvent néanmoins construire des informations de rubrique en fonction de l'algorithme suivant. L'objectif de l'algorithme
consiste à rechercher une liste ordonnée de rubriques. (Dans la description suivante de l'algorithme, on
suppose que la directionnalité de la table est de gauche à droite).
- Premièrement, à partir de la position de la cellule, rechercher des cellules de rubrique de rangée vers la gauche.
Puis rechercher des cellules de rubrique de colonne vers le haut. La recherche dans une direction s'achève quand le bord de
la table est atteint ou bien quand on trouve une cellule de données qui fait suite à une cellule de rubrique ;
- Les rubriques de rangée sont insérées dans la liste, dans l'ordre où elles apparaissent dans la table.
Pour les tables de gauche-à-droite, les rubriques s'insèrent de gauche à droite ;
- Les rubriques de colonne sont insérées après les rubriques de rangée, dans l'ordre où elles
apparaissent dans la table, de haut en bas ;
- Si une cellule de rubrique a un attribut headers spécifié,
alors les rubriques référencées par cet attribut sont insérées dans la liste et la recherce
s'achève pour la direction courante ;
- Les cellules TD qui ont un attribut
axis sont également traitées comme des
cellules de rubrique.
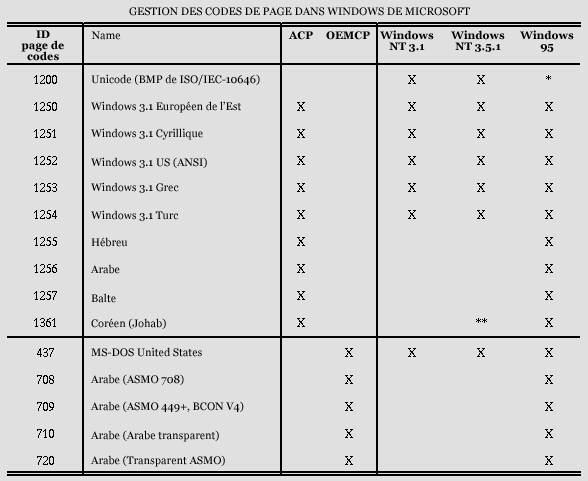
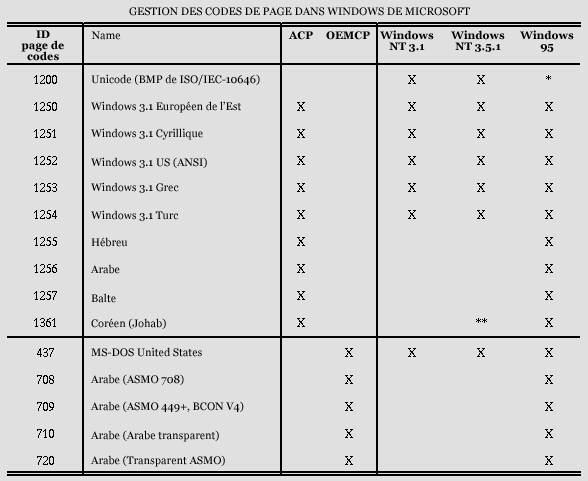
Cet exemple montre des rangées et des colonnes regroupées. L'exemple est extrait du livre
« Developing International Software », par Nadine Kano.
En « art ascii », la table suivante :
<TABLE border="2" frame="hsides" rules="groups"
summary="La gestion des pages de codes par diverses versions
de MS Windows.">
<CAPTION>GESTION DES PAGES DE CODES DANS WINDOWS DE MICROSOFT</CAPTION>
<COLGROUP align="center">
<COLGROUP align="left">
<COLGROUP align="center" span="2">
<COLGROUP align="center" span="3">
<THEAD valign="top">
<TR>
<TH>ID<BR>page de codes
<TH>Nom
<TH>ACP
<TH>OEMCP
<TH>Windows<BR>NT 3.1
<TH>Windows<BR>NT 3.51
<TH>Windows<BR>95
<TBODY>
<TR><TD>1200<TD>Unicode (BMP de ISO/IEC-10646)<TD><TD><TD>X<TD>X<TD>*
<TR><TD>1250<TD>Windows 3.1 Europe de l'Est<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1251<TD>Windows 3.1 Cyrillique<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1252<TD>Windows 3.1 US (ANSI)<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1253<TD>Windows 3.1 Grec<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1254<TD>Windows 3.1 Turc<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1255<TD>Hébreu<TD>X<TD><TD><TD><TD>X
<TR><TD>1256<TD>Arabe<TD>X<TD><TD><TD><TD>X
<TR><TD>1257<TD>Balte<TD>X<TD><TD><TD><TD>X
<TR><TD>1361<TD>Coréen (Johab)<TD>X<TD><TD><TD>**<TD>X
<TBODY>
<TR><TD>437<TD>MS-DOS United States<TD><TD>X<TD>X<TD>X<TD>X
<TR><TD>708<TD>Arabe (ASMO 708)<TD><TD>X<TD><TD><TD>X
<TR><TD>709<TD>Arabe (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X
<TR><TD>710<TD>Arabe (Arabe transparent)<TD><TD>X<TD><TD><TD>X
<TR><TD>720<TD>Arabe (Transparent ASMO)<TD><TD>X<TD><TD><TD>X
</TABLE>
cette table serait restituée comme ceci :
GESTION DES PAGES DE CODES DANS WINDOWS DE MICROSOFT
===============================================================================
ID | Nom | ACP OEMCP | Windows Windows Windows
page de | | | NT 3.1 NT 3.51 95
codes | | |
-------------------------------------------------------------------------------
1200 | Unicode (BMP de ISO 10646) | | X X *
1250 | Windows 3.1 Europe de l'Est | X | X X X
1251 | Windows 3.1 Cyrillique | X | X X X
1252 | Windows 3.1 US (ANSI) | X | X X X
1253 | Windows 3.1 Grec | X | X X X
1254 | Windows 3.1 Turc | X | X X X
1255 | Hébreu | X | X
1256 | Arabe | X | X
1257 | Balte | X | X
1361 | Coréen (Johab) | X | ** X
-------------------------------------------------------------------------------
437 | MS-DOS United States | X | X X X
708 | Arabe (ASMO 708) | X | X
709 | Arabe (ASMO 449+, BCON V4) | X | X
710 | Arabe (Arabe transparent) | X | X
720 | Arabe (Transparent ASMO) | X | X
===============================================================================
Un agent utilisateur graphique pourrait restituer cette table par :

Cet exemple montre comment utiliser l'élément COLGROUP
pour regrouper des colonnes et fixer l'alignement de colonne par défaut. De la même façon pour l'élément
TBODY pour regrouper des rangées. Les attributs
frame et rules indiquent
à l'agent utilisateur les bordures et les règles à restituer.