15 L'alignement, les styles de police et les règles horizontales
Cette section de la spécification aborde certains éléments et attributs
HTML qui peuvent être utilisés pour la mise en forme
visuelle des éléments. Nombre d'entre eux sont déconseillés.
15.1 Le formatage
Définition des attributs
- bgcolor = couleur [CI]
- Déconseillé. Cet attribut établit la couleur
d'arrière-plan du corps du document ou des cellules des tables.
Cet attribut établit la couleur d'arrière-plan du canevas du corps du document (l'élément
BODY) ou des tables
(les éléments TABLE,
TR,
TH et
TD). On peut utiliser des attributs
supplémentaires avec l'élément BODY
pour spécifier la couleur du texte.
Cet attribut est déconseillé en faveur des feuilles de style pour
spécifier les informations de couleur d'arrière-plan.
Il est possible d'aligner les éléments de bloc (tables, images, objets, paragraphes, etc.) sur le canevas
avec l'attribut align. Bien que cet attribut puisse se placer sur de nombreux éléments
HTML, l'éventail des valeurs possibles diffère parfois
d'un élément à l'autre. Ici nous abordons seulement la signification de l'attribut align
pour le texte.
Définition des attributs
- align = left|center|right|justify [CI]
- Déconseillé. Cet attribut spécifie l'alignement
horizontal de son élément par rapport à son environnement. Les valeurs possibles sont :
- left : les lignes de texte sont restituées poussées à gauche ;
- center : les lignes de texte sont centrées ;
- right: les lignes de texte sont restituées poussées à droite ;
- justify : les lignes de texte sont justifiées des deux côtés.
La valeur par défaut est tributaire de la direction de base du texte. Pour un texte de gauche-à-droite,
la valeur par défaut est align=left, tandis que pour un texte de droite-à-gauche c'est
align=right.
EXEMPLE DÉCONSEILLÉ :
Cet exemple centre un titre sur le canevas.
<H1 align="center"> Comment tailler le bois </H1>
En utilisant le langage CSS, par exemple, on pourrait obtenir le
même effet par :
<HEAD>
<TITLE>Comment tailler le bois</TITLE>
<STYLE type="text/css">
H1 { text-align: center}
</STYLE>
<BODY>
<H1> Comment tailler le bois </H1>
Remarquez que cela centrerait tous les éléments H1.
On pourrait réduire la portée du style en plaçant un attribut
class sur l'élément :
<HEAD>
<TITLE>Comment tailler le bois</TITLE>
<STYLE type="text/css">
H1.bois {text-align: center}
</STYLE>
<BODY>
<H1 class="bois"> Comment tailler le bois </H1>
EXEMPLE DÉCONSEILLÉ :
De la même façon, pour aligner un paragraphe à droite sur le canevas avec l'attribut
HTML align,
on pourrait avoir :
<P align="right">...Beaucoup de texte...
ce qui donnerait avec CSS :
<HEAD>
<TITLE>Comment tailler le bois</TITLE>
<STYLE type="text/css">
P.monparagraphe {text-align: right}
</STYLE>
<BODY>
<P class="monparagraphe">...Beaucoup de texte...
EXEMPLE DÉCONSEILLÉ :
Pour aligner un ensemble de paragraphes à droite, regroupez-les avec un élément
DIV :
<DIV align="right">
<P>...texte du premier paragraphe...
<P>...texte du deuxième paragraphe...
<P>...texte du troisième paragraphe...
</DIV>
Avec CSS, la propriété « text-align » est héritée
de l'élément parent ; on peut donc utiliser :
<HEAD>
<TITLE>Comment tailler le bois</TITLE>
<STYLE type="text/css">
DIV.mesparagraphes {text-align: right}
</STYLE>
<BODY>
<DIV class="mesparagraphes">
<P>...texte du premier paragraphe...
<P>...texte du deuxième paragraphe...
<P>...texte du troisième paragraphe...
</DIV>
Pour centrer le document entier avec CSS :
<HEAD>
<TITLE>Comment tailler le bois</TITLE>
<STYLE type="text/css">
BODY {text-align: center}
</STYLE>
<BODY>
...le corps est centré...
</BODY>
L'élément CENTER équivaut exactement à
la spécification de la valeur "center" sur l'attribut align
de l'élément DIV.
L'élément CENTER est
déconseillé.
Les images et les objets peuvent apparaître directement « en-ligne » ou peuvent flotter vers
un côté de la page, altérant temporairement les marges du texte qui peut s'écouler sur l'un ou
l'autre bord de l'objet.
L'attribut align des objets, des images,
des tables, des cadres, etc., entraîne l'objet à flotter vers la marge gauche ou celle de droite. Les objets
flottants commencent en général une nouvelle ligne. Cet attribut admet les valeurs suivantes :
- left : fait flotter l'objet vers la marge gauche courante. Le texte qui suit s'écoule le long du flanc
droit de l'image ;
- right : fait flotter l'objet vers la marge droite courante. Le texte qui suit s'écoule le long du
flanc gauche de l'image.
errata-16
EXEMPLE DÉCONSEILLÉ :
L'exemple suivant montre comment faire flotter un élément
IMG vers la marge gauche courante du canevas.
<IMG align="left" src="http://foo.com/animage.gif" alt="mon chat">
Certains attributs d'alignement admettent également la valeur "center", qui n'entraîne aucun flottement, mais
centre l'objet à l'intérieur des marges courantes. Cependant, pour les éléments
P et
DIV, la valeur "center" entraîne
le centrage de leur contenu.
Un autre attribut, défini sur l'élément BR,
contrôle l'écoulement du texte
autour des objets flottants.
Définition des attributs
- clear = none|left|right|all [CI]
- Déconseillé. Spécifie où la prochaine
ligne devrait apparaître, dans un navigateur visuel, après le saut de ligne provoqué par cet élément.
Cet attribut prend en compte les objets flottants (images, tables, etc.). Les valeurs possibles sont :
- none : la ligne suivante commencera normalement. C'est la valeur par défaut ;
- left : la ligne suivante commencera à la ligne la plus proche en-dessous d'éventuels objets
flottants sur la marge de gauche ;
- right : la ligne suivante commencera à la ligne la plus proche en-dessous d'éventuels objets
flottants sur la marge de droite ;
- all : la ligne suivante commencera à la ligne la plus proche en-dessous d'éventuels objets
flottants sur l'une ou l'autre marge.
Considérons la situation visuelle suivante, où le texte s'écoule à la droite d'une image juqu'à
un saut de ligne provoqué par l'élément
BR :
********* -------
| | -------
| image | --<BR>
| |
*********
Si la valeur de l'attribut clear est "none",
la ligne suivant l'élément BR
commencera imédiatement en-dessous de celui-ci, sur la droite de l'image :
********* -------
| | -------
| image | --<BR>
| | ------
*********
EXEMPLE DÉCONSEILLÉ :
Si la valeur de l'attribut clear est
"left", ou "all", la ligne suivante apparaîtra comme suit :
********* -------
| | -------
| image | --<BR clear="left">
| |
*********
-----------------
En faisant appel aux feuilles de style, on pourrait spécifier que tous les sauts de ligne devraient se comporter
de cette façon pour les objets (images, tables, etc.) flottant contre la marge gauche. Avec CSS,
on pourrait obtenir cet effet comme suit :
<STYLE type="text/css">
BR { clear: left }
</STYLE>
Pour spécifier ce comportement sur une instance particulière de l'élément
BR, on pourrait combiner l'indication
de style et l'attribut id :
<HEAD>
...
<STYLE type="text/css">
BR#monbr { clear: left }
</STYLE>
</HEAD>
<BODY>
<P>...
********* -------
| | -------
| table | --<BR id="monbr">
| |
*********
-----------------
...
</BODY>
Les éléments HTML suivants spécifient
des informations de police. Bien qu'ils ne soient pas tous déconseillés,
on décourage leur utilisation en faveur des feuilles de style.
Balise ouvrante : obligatoire, balise fermante : obligatoire
Attribus définis ailleurs
- id,
class
(identifiants internes au document)
- lang
(indications de langue),
dir
(direction du texte)
- title
(titre de l'élément)
- style
(informations de style en-ligne)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(événements intrinsèques)
La restitution des éléments de style de police dépend de l'agent utilisateur. Ce qui suit n'est qu'une
description informative.
- TT : restitué sous la forme d'un texte de téléimprimeur ou à chasse fixe [ndt. monospaced].
- I : restitué sous la forme d'un texte en italique.
- B : restitué sous la forme d'un texte en caractères gras.
- BIG : restitue le texte dans une « grande » taille de police.
- SMALL : restitue le texte dans une « petite » taille de police.
- STRIKE et S : Déconseillé. Restituent un texte barré.
- U : Déconseillé. Restitue un texte souligné.
La phrase suivante montre divers types de texte :
<P> <b>gras</b>, <i>italique</i>, <b><i>gras italique</i></b>,
<tt>téléimprimeur</tt>, texte <big>grand</big> et <small>petit</small>.
Cette phrase pourrait être restituée comme suit :

Il est possible d'obtenir une bien plus grande diversité d'effets de police en utilisant les feuilles de style.
Pour spécifier un texte italique en bleu dans un paragraphe avec CSS :
<HEAD>
<STYLE type="text/css">
P#mypar {font-style: italic; color: blue}
</STYLE>
</HEAD>
<P id="mypar">...Beaucoup de texte en italique de couleur bleue...
Les éléments de style de police doivent être correctement imbriqués. La restitution des
éléments de style de police imbriqués dépend de l'agent utilisateur.
Les éléments FONT et
BASEFONT sont
déconseillés.
Voir le DTD transitoire
pour leur définition formelle.
Définition des attributs
- size = cdata [CN]
- Déconseillé. Cet attribut établit la taille
de la police. Les valeurs possibles sont :
- Un entier entre 1 et 7. Cela donne à la police une certaine taille fixe dont la restitution dépend de l'agent
utilisateur. Les agents utilisateurs ne peuvent pas tous restituer les sept tailles ;
- Un accroissement relatif en taille de police. La valeur "+1" signifie la taille au-dessus. La valeur "-3" signifie trois
tailles en-dessous. Toutes les tailles se trouve sur une échelle allant de 1 à 7.
- color = couleur [CI]
- Déconseillé. Cet attribut établit la couleur du texte.
- face = cdata [CI]
- Déconseillé. Cet attribut définit une liste de noms de police,
séparés par des virgules, que l'agent utilisateur devrait chercher par ordre de préférence.
Attribus définis ailleurs
L'élément FONT change la
taille de la police et la couleur du texte qu'il contient.
L'élément BASEFONT
établit la taille de police de base (en utilisant l'attribut size).
Les changements de taille de police obtenus avec l'élément FONT
sont relatifs à la taille de police de base établie par l'élément
BASEFONT. Si l'élément
BASEFONT n'est pas présent, alors
la taille de police de base vaut "3".
EXEMPLE DÉCONSEILLÉ :
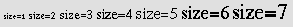
L'exemple suivant illustre les différences entre les sept tailles de police disponibles avec l'élément
FONT :
<P><font size=1>size=1</font>
<font size=2>size=2</font>
<font size=3>size=3</font>
<font size=4>size=4</font>
<font size=5>size=5</font>
<font size=6>size=6</font>
<font size=7>size=7</font>
Ceci pourrait être restitué par :

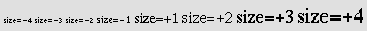
L'illustration suivante montre l'effet des tailles de police relatives par rapport à une taille de police de base valant "3" :

La taille de police de base ne s'applique pas aux titres, sauf quand ceux-ci sont modifiés par un élément
FONT avec un changement de taille de police relatif.
15.3 Les règles : l'élément HR
Balise ouvrante : obligatoire, balise fermante : interdite
Définition des attributs
- align = left|center|right [CI]
- Déconseillé. Cet attribut spécifie l'alignement
horizontal de la règle par rapport au contexte englobant. Les valeurs possibles sont :
- left : la règle est restituée poussée à gauche ;
- center : la règle est centrée ;
- right : la règle est restituée poussée à droite.
La valeur par défaut est "align=center".
- noshade [CI]
- Déconseillé. Quand il est présent, cet attribut
booléen demande à l'agent utilisateur de restituer la règle dans une couleur pleine plutôt que la
traditionnelle « cannelure » bi-colore.
- size = pixels [CI]
- Déconseillé. Cet attribut spécifie la hauteur
de la règle. La valeur par défaut de cet attribut dépend de l'agent utilisateur.
- width = longueur [CI]
- Déconseillé. Cet attribut spécifie la largeur
de la règle. La largeur par défaut est de 100%, i.e., la règle traverse le canevas entier.
Attribus définis ailleurs
- id,
class
(identifiants internes au document)
- lang
(indications de langue),
dir
(direction du texte)
- title
(titre de l'élément)
- style
(informations de style en-ligne)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(événements intrinsèques)
L'élément HR entraîne
la restitution d'une règle horizontale par l'agent utilisateur.
La quantité d'espace vertical inséré entre une règle et le contenu qui l'entoure dépend
de l'agent utilisateur.
EXEMPLE DÉCONSEILLÉ :
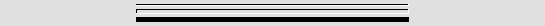
Cet exemple centre les règles, en les dimensionnant à la moitié de la largeur disponible entre les marges.
La règle du haut a une épaisseur par défaut tandis que les deux du bas sont fixées à 5 pixels.
La règle du bas devrait être restituée dans une couleur pleine sans ombrage :
<HR width="50%" align="center">
<HR size="5" width="50%" align="center">
<HR noshade size="5" width="50%" align="center">
La restitution de ces règles pourraient être la suivante :

![]()